What's this all about?
Shrinkray Labs is a team of one—me. It’s the friendly, experimental side of my company, Shrinkray Interactive, which I originally founded back when I was deep in animation and expected to stay there forever. Instead, I found my way into a more rewarding industry where I get to collaborate with incredible people and support clients with meaningful work on the web.
I’m Greg, a UX Engineer and Accessibility Developer. I lean into accessibility and performance, and I’m driven to build and test websites and applications that are fast, inclusive, and continuously improving. I love delivering beautiful, user-friendly digital experiences—and yes, I’m also a full-on nerd for technology and science.
Specialties
These are a list marketable skills, but I'm not limited to these. They are skills I know my readers might be looking for. I'm always learning new things and expanding services.
Web Development
I craft fast, modern websites using clean, semantic code and accessibility-first practices—giving you a stronger, more inclusive online presence from day one.
a11y Care
Make your website usable for everyone. I bring accessibility expertise that helps you protect your brand, expand your audience, and meet WCAG standards.
Polypane & Browser Testing
Your customers use every device imaginable—I help you meet them there. With advanced browser and device testing, your site looks great everywhere.
Design Systems
If your team works in Figma or Penpot, I turn your design system into real, scalable components so dev and design stay perfectly in sync.
SVG Illustrations
Custom SVGs bring clarity and polish. I create lightweight, accessible graphics that elevate your brand without slowing your site down.
Team Augmentation
Need a specialist on your side? I strengthen teams with a11y expertise, component architecture, and clear communication that keeps projects moving.
Wordpress/PHP
From custom blocks to tailored plugins, I help you push WordPress further—turning complex requirements into streamlined, maintainable solutions.
JS Frameworks
Whether it’s Svelte, Astro, or React, I help you build fast, flexible front-ends that scale and feel great to use.
Core Web Vitals
Better Core Web Vitals means happier users and better rankings. I fine-tune performance so your site loads fast and stands out.

A focus on UX Engineering
I specialize in UX Engineering with skills touching UX and UI Design, Interactive Prototypes, Semantic HTML and Accessibility. In the frontend I enjoy building in platforms with a strong developer experience such as Astro JS, Svelte, and React. I loosely do some work in the fullstack realm, but most effective work is on the frontend. I also have a thriving business building WordPress custom themes and plugins.
Event Catalyst
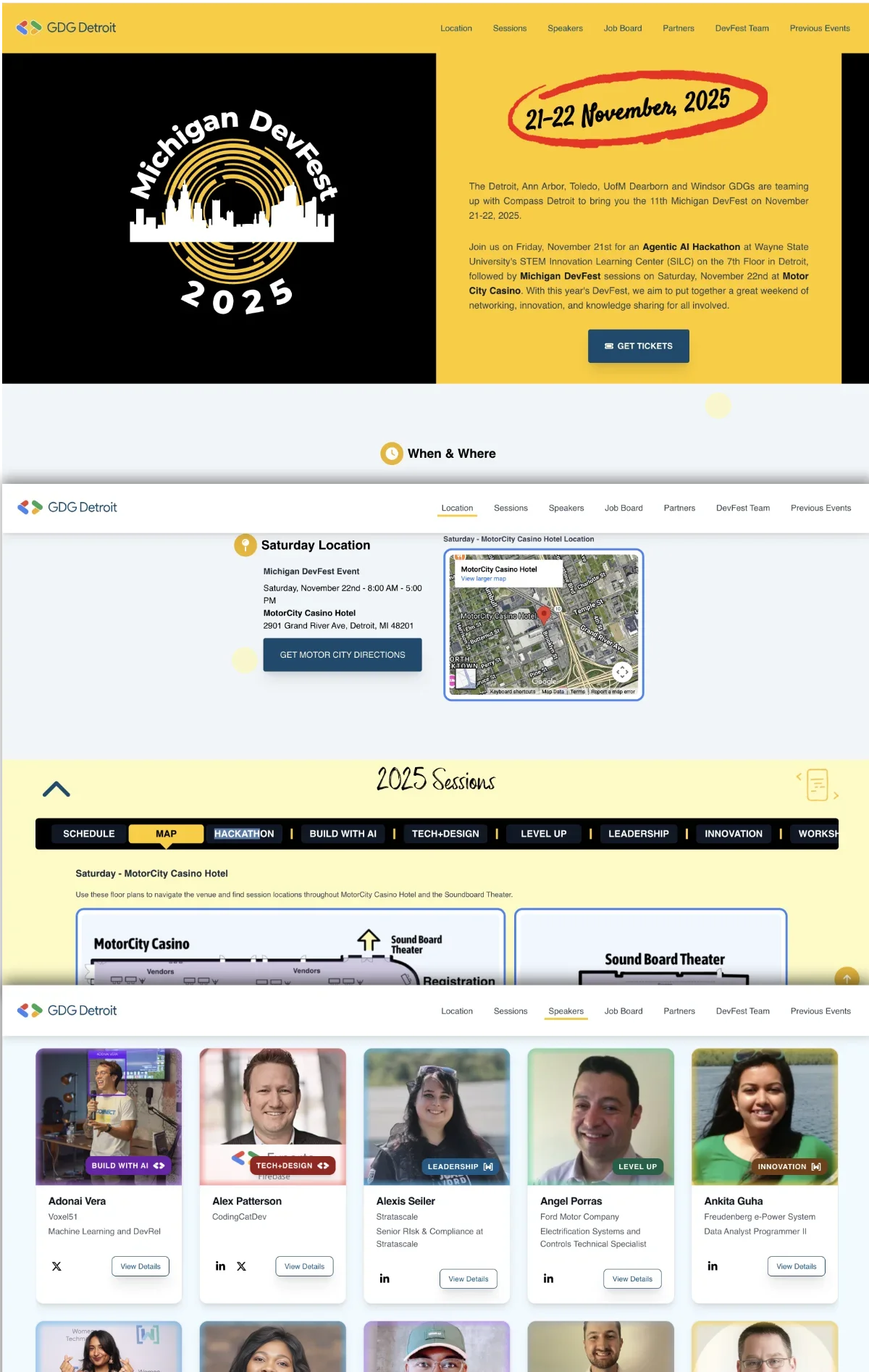
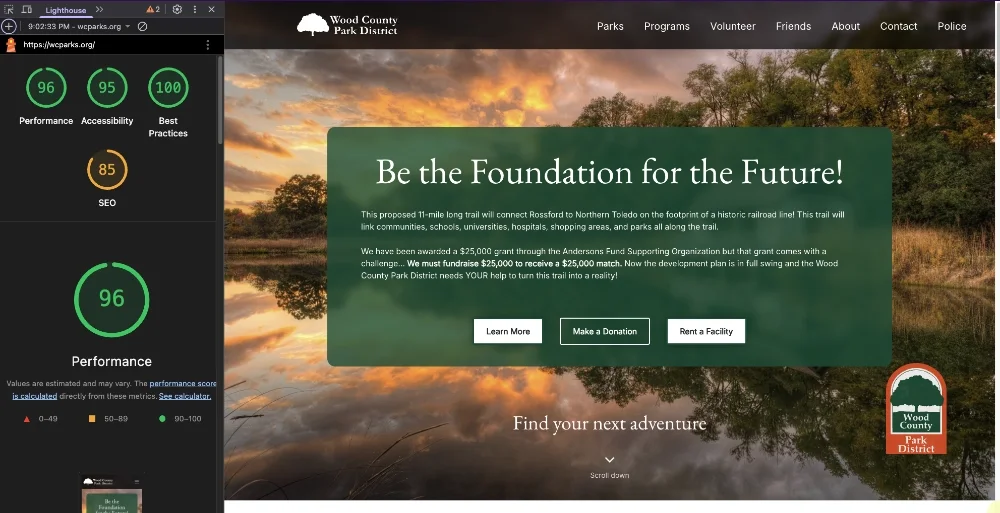
I am an avid event catalyst, organizer and speaker. This past November, my local GDG Toledo organization where I organize tech events was a partner along with others at the 2025 Michigan DevFest at the MotorCity Casino. For the event I applied my UX Engineering skills to the planning, development and delivery of the event website to build marketing, promotion, and also make it usable, accessible, and user-friendly. I was not the sole developer, but I was the primary UX Engineer and Accessibility Developer.
Comments from an event attendee:
Thanks so much, Greg Miller — your work this year really stood out. The improvements in design, and overall usability were on another level, and it's clear how much thought, care, and expertise you brought into the refinement process. I was genuinely impressed with the UI improvements and the overall polish throughout the site. You and the team elevated the experience in a big way — really incredible work.
— Hisham O., Software Engineer


Foundations in WordPress
My background in web design began in the WordPress world, where I built custom themes and supported a wide range of client sites. That experience pushed me toward mastering Core Web Vitals and creating sites that feel fast and effortless to use. Accessibility became a natural extension of that work, blending performance with truly inclusive design.
For this project, I turned to FlyntWP. Its component-driven workflow, design-system mindset, and clean Twig templating bring a modern, framework-like experience to WordPress—now my preferred approach for building sites that scale. This was a little tech talk, but I'm glad to have found a theme that works for me and my clients.
Friends & Colleagues
As a one-man show, I'm fortunate to have a network of friends and colleagues who are willing to lend a hand when needed. Bringing on a skilled resource with the right expertise is a great way to expand my services without spreading myself too thin.

UX Designer and Researcher
I'm Miranda Reese, a designer and researcher with a passion for creating products that people love. Miranda has a unique talent for understanding user needs and designing products that are easy to use and accessible to all users.
Get great deals on WordPress & PHP maintenance, UX Design and top-notch Hosting services!
As PHP and WordPress experts, we help businesses grow with reliable development, seamless migrations, ongoing maintenance, UX and accessibility support, and secure hosting solutions. Partner with a team that puts your customers first.
Get a quote